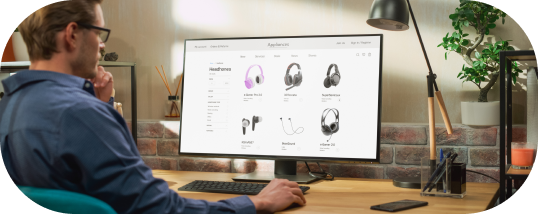
Transform your website into your ultimate storefront
A new way to interact, connect, and shop online with Firework's Virtual Store solution.
Build personalized connections through video
Supercharge your website by taking your video content and making it shoppable and interactive.
For SMB’s on Shopify Try for free
For Enterprise Starting at $699/month
Bring your in-store experience online 24/7
Build communities and increase sales with an always-on digital storefront to showcase your products and merchandise.
Starting at $750/month
Convert website visitors to customers
Get face-to-face with your customers online. Interact, converse and engage where and when it matters most.
Starting at $399/month
Unlock the power of your AI Digital Human
A ever-learning, tailor-made knowledge base that can support website inquiries and provide real-time recommendations.
Contact Us
Loved and used by
Delivering breakthrough results
Create a more a more personalized, engaging, and immersive brand experience using the power of video.
Up to
246%
Increase in conversions
Up to
130%
Increase engagement time
Up to
38%
Increase in repeat purchases
Up to
-33%
decrease in product returns
0
Impact on website due to ultra-low latency technology
Delivering breakthrough results
Create a more a more personalized, engaging, and immersive brand experience using the power of video.
Up to
Increase in conversions
Up to
Increase engagement time
Up to
Increase in repeat purchases
Up to
decrease in product returns
Impact on website due to ultra-low latency technology
Solving your challenges
Foster personal connections
Bring the best of real-world shopping to your digital storefront, giving your brand a face and voice that customers can interact with to forge authentic connections.

Drive purchase and conversion
Make your website your biggest revenue driver. Our products help you sell more of yours.

Increase engagement and loyalty
Reduce return rate, increase loyalty, and keep bringing customers back to your website through personalized live commerce experiences.

We are proud of our accomplishments




Explore brands' growth through video commerce

Angela Caglia and Rob Carliner, Founders of Angela Caglia
Firework leads to 3x conversions on our site.

Kevin Miller, Chief Marketing Officer, The Fresh Market
Firework videos are performing better than any other media we were using.
Partners that push you forward
We help you exceed your goals with a little help from our friends...our partners! We work with industry's best and you should too.
Learn More